-
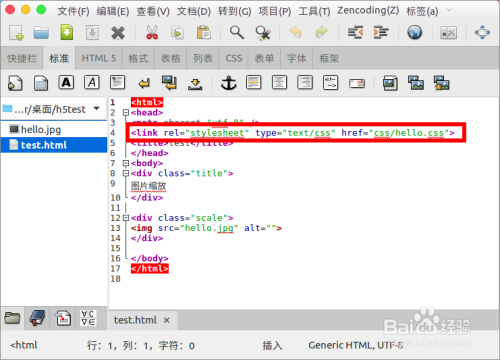
在文件夹中创建css文件夹里面是css文件、hello图片、test的html文件。
-
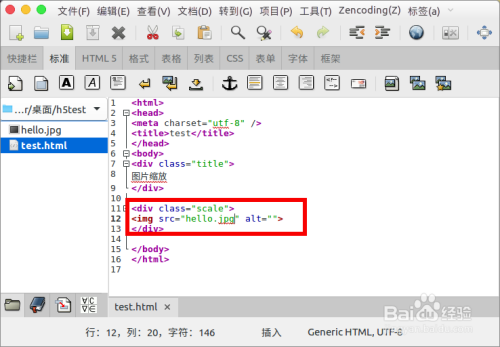
打开test的html文件,在里面添加class为scale的div,里面放一张hello图片。
-
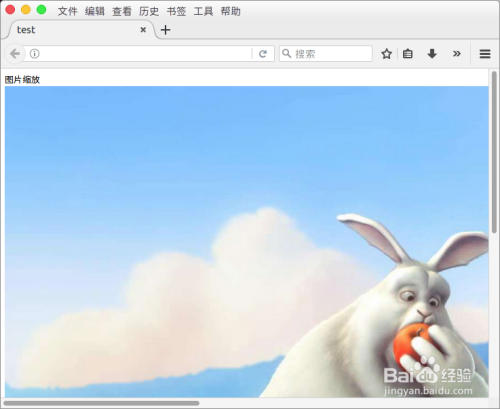
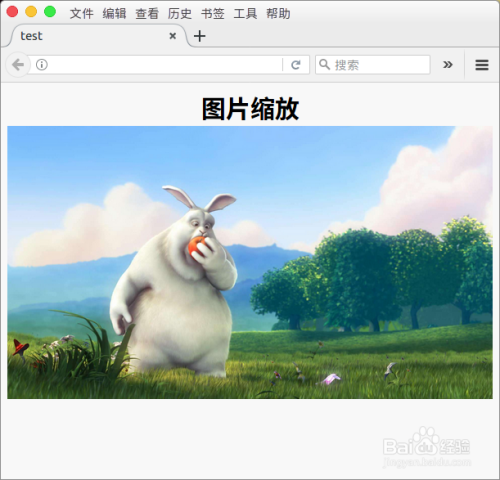
在浏览器中打开发现会一直保持大小,并不会缩放。
-
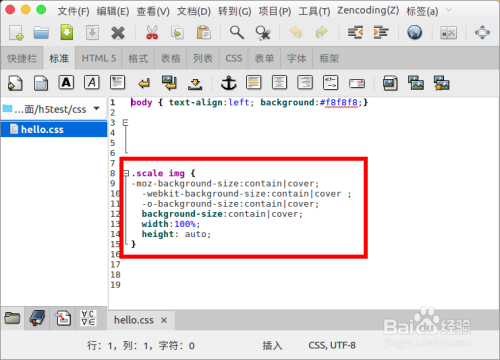
打开css文件夹中的hello的css文件,在里面设置.scale img的属性background-size与width。
.scale img{
background-size:contain|cover;
width:100%;
height: auto;
}
-
在test的html文件中引入hello样式css文件。
-
再次在浏览中打开test的html文件,我们发现图片会随着窗口改变宽度自动缩放,在移动设备中测试也是一样的效果。
html5设置图片自适应屏幕宽度
分类: 网页设计代码 浏览: 日期: 2020年7月22日
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。








- 评论:(0)
发表评论 点击这里获取该日志的TrackBack引用地址